Orientări metodologice
Orientările metodologice sunt concepute pentru studenţii de cursuri postuniversitare şi pentru novice web-designeri care nu au cunoştinţe profunde de HTML şi JavaScript. Orientările metodologice conţine instrucţiuni detaliate cum se creează pagini web.
Introducere
Dreamweaver MX 2004 - un program fascinant pentru creare de pagini web. Potenţialul său este mai larg decât celelalte editoare de pagini web. Dreamweaver vă permite să creaţi obiecte şi pagini web folosind DHTML, sprijină Cascading Style Sheets, precum şi straturi şi JavaScript. Caracteristicile aplicaţiei Dreamweaver MX 2004 uşurează foarte mult procesul de creare a paginilor web şi urează foarte mult procesul de creare a paginilor web şi de gestionare a site-ului. Aceste orientări prevede pas cu pas instrucţiunile de a efectua operaţiuni diverse pentru crearea şi editarea de Pagini Web, precum şi elementele sale individuale. de gestionare a site-ului. Aceste orientări prevede pas cu pas instrucţiunile de a efectua operaţiuni diverse pentru crearea şi editarea de Pagini Web, precum şi elementele sale individuale.
1. Noţiuni de bază
Lansarea editorului.
Pentru a lansa editorul Dreamweaver MX 2004 executaţi următoarea secvenţă de acţiuni:
Start - Programs - Macromedia - Macromedia Dreamweaver MX 2004.
Selectare Interfaţă
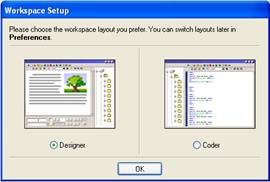
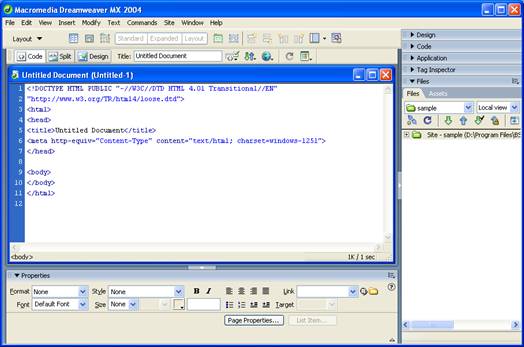
La prima lansare a editorului Dreamweaver MX 2004 utilizatorul este invitat pentru a selecta interfaţa de program: Designer sau Coder (fig. 1). Dacă va fi selectat regimul Designer, noul document se va deschide în mod Design (fig. 5). Dacă va fi selectat regimul Coder, noul document se va deschide în regimul Code (fig. 7).

Fig. 1. Fereastra de selectare a interfeţei
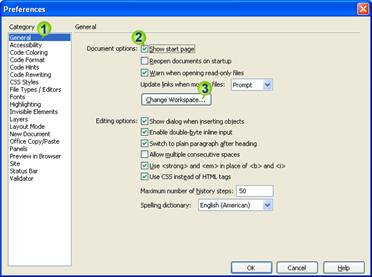
Mai târziu puteţi schimba interfaţă, prin selectarea opţiunii Preferences, din meniul Edit, în caseta de dialog care apare din Category selectăm General, şi efectuăm un clic pe butonul Change Workspace (Fig. 2) de a cauza afişarea ferestrei de selecţie a interfeţei(fig. 1).

Fig. 2. Fereastra Preferences: 1 - categoria General; 2 - caseta care indică vizualizarea paginii de start Show Start page; 3 - butonul de selecţie a interfeţei Change Workspace
Pagina de start
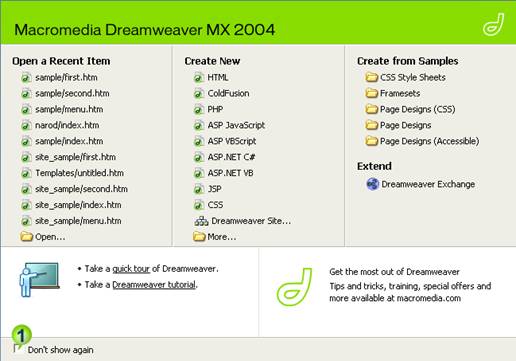
Pagina de start (fig. 3) apare atunci când lansaţi aplicaţia Dreamweaver sau, în absenţa unor documente deschise. Pagina start, oferă posibilitatea să deschideţi fişierele utilizate recent, să creaţi fişiere noi, precum şi să accesaţi diverse resurse a aplicaţiei.

Fig. 3. Pagina de start Dreamweaver: 1 – caseta de selecţie apariţiei
paginii de start Don't show again
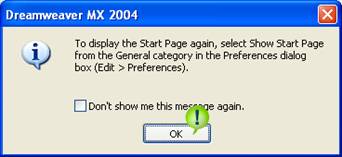
Pentru a refuza apariţia paginii de start, trebuie să bifaţi caseta Don't show again (Fig. 3-1). În caseta de dialog (Fig. 4) care va apărea, cu o reamintire a modului de a re-afişa pagina de start, dacă bifaţi caseta Don't show me this message again atunci această fereastră de dialog nu se va afişa din nou şi daţi clic pe butonul OK.

Fig. 4. Fereastra de confirmare din retragere a paginii de start
Pentru ca din nou aplicaţia Dreamweaver să afişeze pagina de start, selectaţi meniul Edit, faceţi clic pe Prefereces, în caseta de dialog care apare în regiunea Category selectaţi elementul General şi bifaţi caseta Show start page (Figura 2-2).
Fereastra principală a aplicaţiei
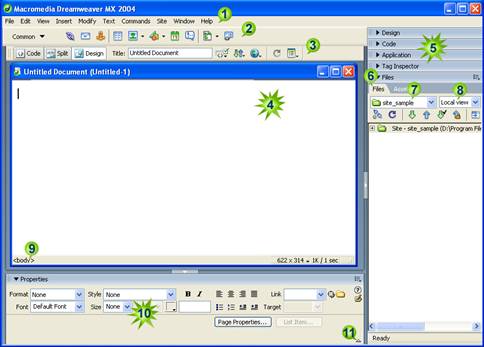
Fereastra principală a aplicaţiei Macromedia Dreamweaver MX 2004 este prezentată în figura 5. În fereastra principală se află alte ferestre care conţin atât pagini web deschise, precum şi diverse instrumente concepute pentru a lucra cu ele.

Fig. 5. Fereastra principală în modul Design
Bara de meniuri (Figura 5-1) oferă acces la toate caracteristicile aplicaţiei Dreamweaver.
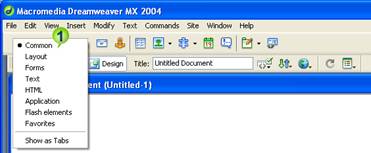
Panoul Insert (Fig.5-2) este conceput pentru a insera rapid imagini, tabele, link-uri şi alte elemente de pagină. Dacă faceţi clic pe triunghiul mic negru de lângă categorie, acesta afişează o listă de toate categoriile disponibile pe acest panou (Figura 6-1), din care puteţi selecta categoria necesară.

Fig. 6. Panoul Insert: 1 - categoria Common
Panoul documentului actual (deschis) (Fig.5-3) permite dirijarea paginii Web deschisă şi cu programul în sine. Primele trei instrumente de pe acest panou sunt butoane pentru a comuta modul de afişare a paginii web:
- Cod View arată codul sursă al paginii web actuale (fig. 7);
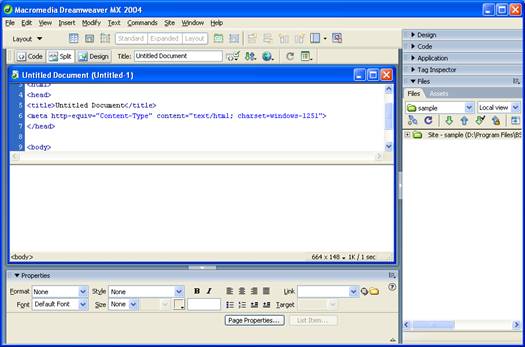
- Code and Design View (Split) este modul combinat de vizualizarere a paginii (fig. 8);
- Design View (modul de planificare) sau modul de editare vizuală (fig. 5) este conceput pentru amplasarea elementelor necesare în pagină.

Fig. 7. Fereastra aplicaţiei Dreamweaver MX 2004 în modul Code

Fig. 8. Fereastra aplicaţiei Dreamweaver MX 2004 în modul Split
Cîmpul Title de pe bara document se indică numele paginii web actuale.
Să examinăm în continuare celelalte cinci instrumente de pe bara document:
- No Browser/Check Errors – oferă o posibilitatea de a testa compatibilitatea conţinutul paginii curente cu browsere diferite.
- File Management – conţine comenzi de transfer a datelor.
- Preview/Debug in Browser – permite vizualizarea paginii în browser.
- Refresh Design View – permite ca toate modificările făcute în codul documentului să se modifice şi în modul vizual. În plus se verifică sintaxa şi interpretarea codului. Fragmentele eronate sunt marcate cu galben. Acest buton este activat atunci cînd efectuaţi modificări în pagină în mod vizual.
- View Option – oferă posibilitatea setării diferitor opţiuni ajutătoare ferestrei documentului.
Fereastra documentului (Fig.5-4) – spaţiu de lucru, unde se creează pagina web.
Grupa panourilor de serviciu (Fig.5-5) – panouri grupate pe baza asemănării de sarcini pe care le efectuează. În mod implicit, sunt afişate următoarele grupe de panouri:
- Design – permite crearea stilurilor.
- Code – permite lucru cu codul paginii (cu taguri), indicii la taguiri.
- Application – permite lucru cu serverul.
- Tag Inspector – permite accesul rapid la diferite taguri şi editarea atributelor lor.
- Files (Fig.5-6) – pentru lucrul cu fişierele din site-ul dvs.: vizualizare, creare, deschidere, ştergerea, mutarea.
Panoul Files constă din cîmpul selectării site-ului (Fig.5-7) şi din cîmpul selectării modului de lucru panoului Files (Fig.5-8).
Selectorul de taguri (Fig.5-9) este proiectat pentru selectarea uşoară a elementelor paginii.
Panoul Inspector de proprietăţi (Properties) (Fig.5-10) – permite setarea parametrilor diferitor elemente din pagină. În mod implicit, sunt afişate principalii parametri. Pentru a afişa sau a ascunde parametrii suplimentari trebuie să faceţi clic pe triunghiul alb, în colţul din dreapta jos al acestui panou (Fig.5-11).
VA CONTINUA