1. Introducere în CSS
În cursul de HTML, am vorbit despre cum să structurăm și să dăm sens informațiilor conținutului paginilor web. În acest curs ne vom ocupa de stilizare, de modul și locul în care sunt redate elementele HTML în pagină.
Ce este CSS?
CSS (Cascading Style Sheets) sau foi de stil în cascadă, reprezintă un mecanism simplu de a adăuga elemente de stil (tipuri de caractere, culori, aliniere, spațiere etc.) unui document web.
Tag-urile HTML au avut inițial rolul de defini conținutul unui document, de a face distincția între titlul unui paragraf (definit prin tag-urile <Hn>), conținutul paragrafului (definit prin tag-ul <p>), tabele (definite prin tag-ul <table>) etc. Aspectul și modul de afișare al unui site cădeau în sarcina browserului, fără a fi folosite niciun fel de tag-uri de formatare.
Dar cum cele două principale browsere – Internet Explorer și Netscape Navigator – au continuat să adauge noi tag-uri și atribute limbajului HTML original, a devenit tot mai dificil să creezi un site în care conținutul documentului HTML să fie clar separat de modul său de prezentare.
Pentru a rezolva această problemă, consorțiul W3C, responsabil de standardizarea specificațiilor HTML, a creat stilurile și le-a adăugat specificațiilor HTML 4.0.
În prezent, toate browserele suportă CSS.
CSS Demo
Un document HTML afișat cu stiluri diferite: Vezi cum funcționeaza
În HTML 4.0, toate formatările pot fi înlăturate din documentul HTML și stocate într-un fișier CSS separat. În acest fel puteți schimba ușor aspectul tuturor paginilor web dintr-un site modificând un singur fișier.
2. Sintaxa construcției CSS
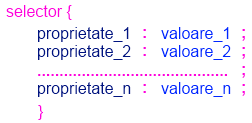
O construcție CSS are două părți: un selector, și una sau mai multe declarații:
unde:
- selector - această componentă, identifică elementul HTML, căreia i se aplică stilul dat;
- acoladele - delimitează, care proprietăți și cu ce valori se aplică elementului HTML;
- proprietăți - sunt elementele de aspect care vrem să le modificăm;
- valori ale proprietăților - sunt noile valori pe care vrem să le atribuim proprietății respective.
Fiecare proprietate suportă, anumite tipuri de valori, de exemplu culoarea poate fi dată în trei moduri:
- hexazecimal - #ffaa99;
- prin denumire - red;
- cu valori rgb - rgb(123,255,17).
Observație:
Declarațiile CSS se încheie întotdeauna cu ";".
Exemplu:
Pentru a face declarațiile CSS mai ușor de citit, puteți scrie fiecare declarație pe câte o linie ca în exemplul următor:
Documentul HTML care conține declarațiile CSS de mai sus va arăta astfel:
Comentarii CSS
Comentariile se folosesc pentru a explica codul și pot fi utile când modificați codul sursă pe parcurs. Comentariile sunt ignorate de către browsere. Un comentariu CSS începe cu "/*", și se termină cu "*/", ca în exemplul următor:
Eexemplu:
3. Cum se inserează o foaie de stil
O foaie de stil poate fi inserată în trei moduri:
- - Foaie externă de stil;
- - Foaie internă de stil;
- - Stil inline.
Foaie externă de stil
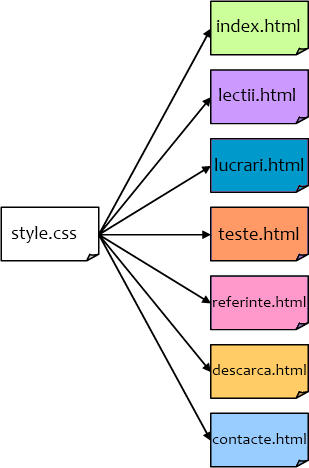
O foaie de stil externă este ideală atunci când stilul respectiv se aplică mai multor pagini. Cu o foaie CSS externă, puteți modifica aspectul întregului site modificând un singur fișier.
Fiecare pagină trebuie să se lege la foaia de stil folosind tagul <link> în interiorul secțiunii head:
unde:
- - atributul rel specifică relația dintre documentul apelant și documentul legat. Are numeroase valori posibile, dar în cazul de față valoarea sa trebuie să fie stylesheet;
- - atributul type specifică tipul documentului legat, adică definește ce fel de resursă este (extensia fișierului nu este suficientă pentru a determina această) - în cazul nostru trebuie să aibă valoarea text/css;
- - atributul href cum am văzut și la elementul link, specifică adresa (URL) de unde se introduce fișierul foaie de stil.
sau
O foaie externă de stil poate fi scrisă în Notepad++, nu trebuie să conțină taguri html și trebuie salvată cu extensia .css. Un exemplu de foaie de stil externă, memorată în fișierul style.css, este prezentată mai jos:
Observație:
Nu lăsați spații între valoarea proprietății și unitatea de măsură! Dacă scrieți "margin-left:20 px" (în loc de "margin-left:20px") va
merge în browser-ul IE, dar nu în Firefox sau Opera.
Foaie internă de stil
O foaie internă de stil trebuie folosită când un singur document are un anumit stil. Foaia internă de stil se definește în secțiunea head a paginii HTML folosind tagul <style>, ca în exemplul următor:
Stiluri inline
Un stil inline pierde multe din avantajele foilor de stiluri amestecând conținutul cu prezentarea. Utilizați această metodă cât mai rar. Pentru a utiliza un stil inline, folosiți atributul style în tagul respectiv. Atributul style poate conține orice proprietăți CSS. Exemplul următor ilustrează cum se poate schimba culoarea și marginea stângă a unui paragraf:
Foi multiple de stiluri
Dacă anumite proprietăți ale unui selector au fost setate în foi de stiluri diferite, valorile vor fi moștenite din cea mai specifică foaie de stil. Spre exemplu,într-o foaie de stil externă, selectorul h3 are setate următoarele trei proprietăți:
Și foaia de stil intern setează pentru h3 următoarele proprietăți:
Dacă pagina care conține această foaie internă de stil se leagă și la foaia de stil externă, atunci proprietățile pentru h3 vor fi:
- color:red;
- text-align:right;
- font-size:20pt;
Culoarea este moștenită din foaia externă, iar alinierea și dimensiunea fontului sunt înlocuite cu valorile din foaia internă de stil.
Stilurile pot fi specificate:
- - într-un element HTML;
- - în secțiunea head a unei pagini HTML;
- - într-un fișier extern CSS.
Observație: Într-un document HTML pot fi referite mai multe foi de stiluri externe.
Ordinea de aplicare
Ce stil va fi utilizat când într-un document HTML sunt specificate mai multe foi de stil pentru un element HTML? La modul general, putem spune că stilurile se vor mixa într-o foaie de stil virtuală după următoarele reguli, unde prioritatea crește odată cu numărul de ordine:
- - setările implicite ale browserului;
- - foi de stiluri externe (din fișiere CSS);
- - foi de stiluri interne (din secțiunea head);
- - stiluri inline (din tagul elementului HTML).
Deci, stilul inline al unui element suprascrie stilul definit în <head>, într-un fișier extern sau în browser.
Observație: Dacă legătura către o foaie externă de stil este amplasată în secțiunea <head> după foaia internă de stiluri, atunci fișierul extern va suprascrie stilul intern!
4. Selectorii CSS
CSS-ul are mai multe tipuri de selectori. Selectorii cei mai des folosiți, prin urmare și cei mai importanți sunt:
- - selector element
- - selector id
- - selector class
Să le luăm pe rând și să vedem sintaxa și funcționarea lor.
Selectorul element
Acest selector aplică proprietățile conținute, tuturor elementelor de acest tip.
Toate elementele h5 din pagina vor avea culoarea albastra.
Selectorul id
Selectorul id este utilizat pentru a specifica stilul unui singur element . Selectorul id folosește atributul id al unui element HTML, și este definit cu "#".
Exemplu: Stilul următor va fi aplicat elementului care are atributul id="par1".
Observație:
Nu începeți numele id cu un număr deoarece nu va lucra în Mozilla Firefox.
Selectorul class
Acest selector este utilizat pentru a specifica stilul unui grup de elemente. Astfel, puteți seta un stil particular pentru toate elementele HTML care face parte din aceeași clasă. Selectorul class folosește atributul HTML class și este definit cu ".". În exemplul următor, toate elementele HTML cu atributul class="center" vor fi aliniate la centru:
Puteți de asemenea specifica ce elemente din clasă vor fi afectate de stil. În exemplul următor, numai elementele p din clasa center vor fi aliniate la centru:
Observație:
Nu începeți un nume de clasă cu un număr deoarece numai Internet Explorer acceptă acest lucru.
5. Formatarea background-ului
Proprietățile utilizate în CSS pentru a defini fundalul unui element sunt:
- - background-color;
- - background-image;
- - background-repeat;
- - background-attachment;
- - background-position.
Proprietatea background-color
Proprietatea specifică culoarea de fundal a unui element. Culoarea de fundal pentru întreaga pagină este definită în selectorul body ca în exemplul următor:
Culoarea de fundal poate fi specificată prin:
- nume - un nume de culoare, de exemplu "red";
- RGB - o valoare RGB, de exemplu "rgb(255,0,0)";
- Hex - o valoare hexazecimală, de exemplu "#ff0000".
În exemplul următor, elementele h1, p, și div au diferite culori de fundal:
Proprietatea background-image
Această proprietate definește imaginea folosită ca fundal pentru un element. Implicit, imaginea se repetă pe suprafața întregului element. Imaginea de fundal a paginii poate fi setată ca în exemplul următor:
Observație:
Construcția url(...) precizează locul în care este stocată imaginea. Dacă provine de pe net, precizați adresa completă ca în exemplul următor: url(“http://www.image.com/image.gif”). Imaginea de fundal trebuie aleasă astfel încât textul să poată fi citit cu ușurință.
Proprietatea background-repeat
Prin definiție, proprietatea background-image repetă o imagine și vertical și orizontal. Unele imagini trebuie repetate numai vertical sau numai orizontal. Dacă doriți ca imaginea să se repete numai pe orizontală, folosiți valoarea repeat-x, iar pentru verticală folosiți repeat-y.
Exemplu:
Proprietatea background-position și no-repeat
Când folosiți o imagine de fundal aveți grijă să nu îngreunați citirea textului. Dacă doriți ca imaginea să fie afișată o singură dată (să nu se repete), folosiți valoarea no-repeat ca în exemplul următor:
Pentru a schimba poziția imaginii de fundal, folosiți proprietatea background-position ca în exemplul următor:
Proprietăți multiple pentru background
Pentru a scurta codul, puteți preciza toate proprietățile într-o proprietate numită scurt background ca în exemplul următor:
Când folosiți proprietatea scurtă, ordinea valorilor proprietăților este:
- - background-color
- - background-image
- - background-repeat
- - background-attachment
- - background-position
Nu contează dacă valoarea unei proprietăți lipsește, atât timp cât valorile prezente sunt scrise în această ordine.
Exemplu: Stabilirea unei imagini fixe de fundal. Imaginea nu se va deplasa odată cu restul paginii.
Toate proprietățile fundalului în CSS
| Proprietate | Descriere | Valori |
|---|---|---|
| background | Setează toate proprietățile background într-o singură declarație |
background-color background-image background-repeat background-attachment background-position |
| background-attachment | Stabilește dacă imaginea de fundal este fixă sau defilează împreună cu restul paginii |
scroll fixed |
| background-color | Setează culoarea de fundal a unui element | color-rgb color-hex color-name transparent |
| background-image | Setează imaginea de fundal a unui element | url(URL) |
| background-position | Setează poziția de început a unei imagini de fundal | top left top center top right center left center center center right bottom left bottom center bottom right x% y% xpos ypos |
| background-repeat | Stabilește dacă și cum va fi repetată imaginea de fundal | repeat repeat-x repeat-y no-repeat |
6. Formatarea textului
Culoarea textului
Culoarea textului este stabilită cu proprietatea color. Culoarea poate fi specificată prin:
- nume - un nume de culoare, de exemplu "red";
- RGB - o valoare RGB, de exemplu "rgb(255,0,0)";
- Hex - o valoare hexazecimală, de exemplu "#ff0000".
Culoarea implicită pentru întreaga pagină este definită în selectorul body.
Exemplu:
Observație:
Conform cerințelor W3C, dacă ați definit proprietatea color în body, trebuie să definiți și proprietatea background-color.
Alinierea textului
Proprietatea text-align este utilizată pentru a seta alinierea orizontală a textului. Textul poate fi aliniat la dreapta, la stânga, centrat sau justified.
Exemplu:
Decorarea textului
Proprietatea text-decoration este utilizată pentru a stabili decorarea unui text. Cel mai des este utilizată pentru a înlătura sublinierea link-urilor din motive de aspect, ca în exemplul următor:
Poate fi utilizată și pentru a decora textul, ca în exemplul următor:
Nu este recomandat să subliniați un text care nu este un link deoarece poate produce confuzie în rândul cititorilor.
Transformarea textului
Proprietatea text-transform este utilizată pentru a specifica literele mici și literele mari dintr-un text. Poate fi utilizată pentru a transforma tot textul în minuscule sau majuscule, sau pentru a transforma în majusculă prima literă din fiecare cuvânt.
Exemplu:
Indentarea textului
Proprietatea text-indentation este utilizată pentru a specifica indentarea primei linii dintr-un text.
Exemplu:
Exemple:
Exemplul 1: Ilustrează cum se mărește sau se micșorează spațiul dintre caractere.
Exemplul 2: Ilustrează cum se stabilește spațiul dintre liniile unui paragraf.
Exemplul 3:Ilustrează cum se schimbă direcția textului pentru un element.
Exemplul 4: Ilustrează cum se mărește spațiul dintre cuvintele unui paragraf.
Exemplul 5: Ilustrează cum se forțează scrierea textului dintr-un element pe singură linie.
Exemplul 6: Ilustrează cum se stabilește alinierea verticală a unei imagini din text.
Exemplul 7: Ilustrează cum se adaugă umbră unui text.
Toate proprietățile CSS pentru formatarea textului
| Proprietatea | Descriere | Valori |
|---|---|---|
| color | Setează culoarea textului | color |
| direction | Setează direcția textului | ltr rtl |
| line-height | Setează distanța dintre linii | normal number length % |
| letter-spacing | Mărește sau micșorează spațiul dintre caractere | normal length |
| text-align | Aliniază un element în cadrul textului | left right center justify |
| text-decoration | Adaugă decorațiuni unui text | none underline overline line-through blink |
| text-indent | Indentează prima linie de text dintr-un element | length % |
| text-shadow | Adaugă umbră unui text | none color length |
| text-transform | Controlează literele unui element | none capitalize uppercase lowercase |
| vertical-align | Setează alinierea verticală a unui element | baseline sub super top text-top middle bottom text-bottom length % |
| white-space | Setează spațiul alb din interiorul unui element | normal pre nowrap |
| word-spacing | Mărește sau micșorează spațiul dintre cuvinte | normal length |
7. Fonturi
Proprietățile CSS pentru fonturi definesc familia de fonturi, îngroșarea, mărimea și stilul unui text.
Familiile de fonturi în CSS
În CSS, numele unei familii de fonturi se poate defini în două moduri:
- Familie generică – un grup de familii de fonturi care au un aspect similar (ca "Serif" sau "Monospace");
- Familie de fonturi – o familie specifică de fonturi (ca "Times New Roman" sau "Arial").
| Familia generică |
Familia specifică | Descriere |
|---|---|---|
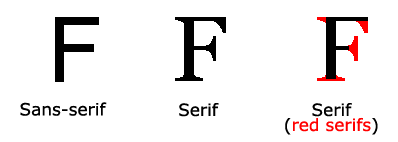
| Serif | Times New Roman Georgia |
Fonturile de tip serif au linii mici la sfârșitul unora dintre caractere. |
| Sans-serif | Arial Verdana |
"Sans" înseamnă fără – aceste fonturi nu au linii la sfârșitul caracterelor |
| Monospace | Courier New Lucida Console |
Toate caracterele monospace au aceeași lățime |
Familia de fonturi a unui text este stabilită cu proprietatea font-family. Această proprietate ar trebui să precizeze cel puțin două familii de fonturi. Dacă browserul nu recunoaște prima familie, o va încerca pe a doua. Începeți cu fontul pe care îl doriți și terminați cu o familie generică.
Observație:
Dacă numele familiei de fonturi este format din mai multe cuvinte, numele trebuie scris între ghilimele, ca: "Times New Roman". Dacă folosiți mai multe nume de fonturi, ele trebuie separate în listă prin virgulă.
Exemplu:
Proprietatea font-style
Această proprietate este utilizată frecvent pentru a seta textul italic. Proprietatea are trei valori:
- normal – textul este afișat normal;
- italic – textul este afișat italic;
- oblique – foarte similar cu italic, dar mai puțin recunoscut de browsere.
Exemplu:
Proprietatea font-size
Această proprietate stabilește dimensiunea unui text. Valoarea proprietății poate fi absolută sau relativă.
Dimensiunea absolută:
- Fixează textul la dimensiunea specificată;
- Nu permite user-ului să modifice dimensiunea textului în toate browserele (dezavantaj);
- Este utilă când este cunoscută dimensiunea fizică a ferestrei de afișare.
Dimensiunea relativă:
- Stabilește dimensiunea textului în funcție de elementele înconjurătoare;
- Permite utilizatorului să modifice în browser dimensiunea textului.
Observație: Dacă nu specificați dimensiunea fontului, mărimea implicită pentru textul normal (cum ar fi paragraful) este de 16px (16px=1em).
Stabilirea dimensiunii textului în pixeli
Dacă lucrați cu valori în pixeli, aveți control total asupra dimensiunii textului.
Exemplu:
Observație:
Textul poate fi redimensionat în orice browser folosind instrumentul zoom. Aceasta se aplică însă întregii pagini, nu numai textului dorit.
Stabilirea dimensiunii textului în em
Pentru a evita problemele de redimensionare din Internet Explorer, mulți proiectanți web utilizează em în loc de pixeli. Unitatea de măsură em este recomandată și de W3C. 1em este egal cu dimensiunea fontului normal, adică 16px. Pentru a trece de la pixeli la em folosim formula: pixels/16=em
Exemplu:
Deși textul arată la fel ca în exemplul precedent, el poate fi redimensionat în orice browser. Totuși, în Internet Explorer, când un text este redimensionat, devine mai mic sau mai mare decât ar trebui.
Combinație de procente și em
Soluția care funcționează în toate browserele, este să stabiliți în procente dimensiunea implicită pentru elementul body, ca în exemplul următor:
Exemple:
Exemplul 1: Ilustrează cum se stabilește grosimea fontului.
Exemplul 2: Ilustrează cum se stabilește varianta fontului.
Exemplul 3: Ilustrează cum puteți folosi proprietatea scurtă pentru a stabili toate caracteristicile fontului într-o singură declarație.
Toate proprietățile pentru fonturi în CSS
| Proprietate | Descriere | Valori |
|---|---|---|
| font | Setează toate proprietățile fontului într-o singură declarație | font-style font-variant font-weight font-size/line-height font-family caption icon menu message-box small-caption status-bar |
| font-family | Specifică familia de fonturi | family-name generic-family |
| font-size | Specifică dimensiunea fontului | xx-small x-small small medium large x-large xx-large smaller larger length % |
| font-style | Specifică stilul fontului | normal italic oblique |
| font-variant | Specifică dacă textul este afișat sau nu cu majuscule mici | normal small-caps |
| font-weight | Specifică grosimea fontului | normal bold bolder lighter 100 200 300 400 500 600 700 800 900 |
Unități de măsură utilizate în CSS
Unitățile de măsură sunt utilizate în CSS pentru a controla distanța față de marginile browser-ului, față de alte elemente HTML, pentru a controla înălțimea literelor sau a unui text. În CSS utilizăm două tipuri de unități de măsură:
- - absolute
- - relative
Unitățile de măsură absolute
Caracteristica principală a unităților de măsură absolute este independența de orice mediu electronic - sistem de operare, browser, rezoluție monitor - în care este aplicat. Măsurile absolute sunt specifice lunii reale, cum ar fi milimetrul, centimetri, puncte, inch, etc. Aceste unități de măsură sunt fixe în relație cu mediul sau elementele la care se aplică.
Unitățile de măsură absolute utilizate în CSS:
Unități de măsură |
Descriere |
|---|---|
in |
Inch, 1 inch este egal cu 2.54 cm |
cm |
Centimetri |
mm |
Milimetri |
pt |
Puncte tipografice(point),1 punct este egal cu 1/72 inch |
pc |
Picas, 1 picas este egal cu 12 puncte sau 1/6 inch. |
Unitățile de măsură absolute sunt recomandate a fi utilizate pentru imprimarea unui document, unde unitățile de măsură fizice, cum ar fi mm, cm, etc., sunt recunoscute, în timp ce utilizarea lor pentru monitorul calculatorului nu sunt recomandate, deoarece aceste unități de măsură absolute sunt independente de browser și rezoluția monitorului unui calculator.
Unitățile de măsură relative
Unitățile de măsură relative se caracterizează prin faptul că sunt dependente de mediul în care se aplică sistem de operare, rezoluție monitor, browser. Aceste unități de măsură sunt relative în relație cu mediul sau elementele la care se aplică.
Unitățile de măsură relative utilizate de CSS:
Unități de măsură |
Descriere |
|---|---|
em |
Lățimea literei m a fontului curent |
ex |
Înălțimea literei x a fontului curent |
px |
Pixeli – mărimea unui punct pe monitor, 1px este egal cu 1/96 inch. |
% |
Procent |
Unitățile de măsură relative sunt recomandate a fi folosite pentru aspectul unei pagini web, deoarece sunt dependente de browser și rezoluția monitorului. Unitatea em este utilizată pentru dimensiunea fontului, pixelii sunt utilizați pentru rezoluția monitorului și procentajul se aplică în funcție de proprietatea utilizată.
Notă:
În documentele W3C, pixelii sunt considerați o unitate de măsură absolută. Sunt specialiști în web design și CSS care consideră că pixelii sunt unități de măsură relativi, deoarece utilizarea sa depinde de mai mulți factori, dintre care cel mai important este rezoluția monitorului unui calculator. Eu, personal, subscriu la opinia acestora specialiști în web design, care consideră că pixelii sunt unități de măsură relativi, datorită faptului că utilizarea sa este relativă, în mod deosebit, în ceea ce privește rezoluția monitorului.
8. Linkuri
Formatarea linkurilor
Linkurile pot fi stilizate cu ajutorul proprietăților CSS , cum ar fi color, font-family, background-color. Special pentru linkuri este faptul că ele trebuie formatate diferit, în funcție de starea în care sunt. Cele patru stări ale unui link sunt:
- a:link - link normal, nevizitat;
- a:visited - link care a fost vizitat de user;
- a:hover - link peste care se mișcă mouse-ul;
- a:active - link apăsat (activ).
Exemplu:
Când stabiliți stilul linkurilor, există anumite reguli privind ordinea declarațiilor:
- - a:hover trebuie scrisă după a:link și a:visited
- - a:active trebuie scrisă după a:hover
Decorarea textului
Proprietatea text-decoration este folosită cel mai des pentru a înlătura sublinierea link-urilor.
Exemplu:
Culoarea fundalului
Proprietatea background-color este utilizată pentru a specifica culoarea de fundal a linkurilor.
Exemplu:
Exemple:
Exemplul 1: Ilustrează cum se aplică unui link diferite stiluri.
Exemplul 2: Ilustrează cum se combină mai multe proprietăți CSS pentru a afișa link-urile ca niște căsuțe colorate.
9. Liste
Proprietățile CSS pentru liste vă permit să:
- - setați diferiți marcatori pentru itemii dintr-o listă ordonată sau neordonată
- - să setați o imagine ca marcator pentru itemii unei liste neordonate
Setarea diferiților marcatori
Tipul marcatorilor itemilor dintr-o listă neordonată se stabilește cu proprietatea list-style-type.
Exemplu:
Valorile proprietății pentru liste neordonate
| Valoare | Descriere |
|---|---|
| none | Fără marcator |
| disc | Implicit. Marcatorul este un cerc plin |
| circle | Marcatorul este un cerc gol |
| square | Marcatorul este un pătrat |
Valorile proprietății pentru liste ordonate
| Valoare | Descriere |
|---|---|
| armenian | Marcatorul este un număr tradițional armenesc |
| decimal | Marcatorul este un număr în baza zece |
| decimal-leading-zero | Marcatorul este un număr precedat de zero (01, 02, 03, etc.) |
| georgian | Marcatorul este un număr tradițional georgian (an, ban, gan, etc.) |
| lower-alpha | Marcatorul este litera mica (a, b, c, d, e, etc.) |
| lower-greek | Marcatorul este literă mică grecească (alpha, beta, gamma, etc.) |
| lower-latin | Marcatorul este literă latină mică (a, b, c, d, e, etc.) |
| lower-roman | Marcatorul este număr roman mic (i, ii, iii, iv, v, etc.) |
| upper-alpha | Marcatorul ete literă mare (A, B, C, D, E, etc.) |
| upper-latin | Marcatorul este literă latină mare (A, B, C, D, E, etc.) |
| upper-roman | Marcatorul este număr roman mare (I, II, III, IV, V, etc.) |
Observație:
Nici-o versiune de Internet Explorer (inclusiv IE8) nu acceptă valorile "decimal-leading-zero", "lower-greek", "lower-latin", "upper-latin", "armenian", sau "georgian".
O imagine ca marcator în listă
Pentru a specifica o imagine ca marcator într-o listă se utilizează proprietatea list-style-image, ca în exemplul următor:
Proprietatea scurtă
Puteți specifica toate proprietățile unei liste într-o singură declarație folosind list-style ca în următorul exemplu:
Când folosiți varianta scurtă, ordinea valorilor este:
- - list-style-type
- - list-style-position
- -list-style-image
Nu contează dacă unele valori lipsesc, cât timp valorile care apar respectă această ordine.
Exemplu: Acest exemplu ilustrează utilizarea tuturor tipurilor de marcatori în CSS.
Toate proprietățile pentru liste în CSS
| Proprietate | Descriere | Valori |
|---|---|---|
| list-style | Precizează toate proprietățile listei într-o singură declarație | list-style-type list-style-position list-style-image |
| list-style-image | Specifică o imagine drept marcator | URL none |
| list-style-position | Specifică dacă marcatorii din listă sunt în interiorul sau exteriorul conținutului | inside outside |
| list-style-type | Specifică tipul marcatorilor din listă | none disc circle square decimal decimal-leadingzero armenian georgian lower-alpha upper-alpha lower-greek lower-latin upper-latin lower-roman upper-roman |
10. Tabele
Aspectul unui tabel HTML poate fi îmbunătățit folosind CSS.
Chenarele tabelului
Pentru a specifica chenarele unui tabel în CSS, se folosește proprietatea border. Exemplul următor setează un chenar negru pentru tabel și pentru elementele th și td:
Observați că tabelul din exemplul anterior are chenare duble. Acest lucru se întâmplă deoarece elementele table, th, și td au chenare separate. Pentru a afișa un singur chenar pentru tabel, folosiți proprietatea border-collapse.
Proprietatea border-collapse
Această proprietate specifică dacă chenarele tabelului sunt sau nu reunite întrunul singur.
Dimensiunile unui tabel
Cu ajutorul proprietăților width și height puteți stabili lățimea și înălțimea unui tabel. În exemplul următor lățimea tabelului este stabilită la 100% și înălțimea elementelor th la 50px:
Alinierea textului din tabel
Pentru a alinia textul dintr-un tabel se folosesc proprietățile text-align și vertical-align.
Proprietatea text-align stabilește alinierea orizontală a textului, care poate avea valorile left, right sau center:
Proprietatea vertical-align stabilește alinierea verticală a textului, și poate avea valorile top, bottom sau middle:
Spațiul dintre chenar și conținut (table padding)
Pentru a controla spațiul dintre chenarul și conținutul tabelului, utilizați în elementele td și th proprietatea padding:
Culoarea tabelelor
În exemplul următor este precizată culoarea chenarului tabelului și culorile pentru textul și fundalul elementelor th:
Exemple:
Exemplul 1: Ilustrează cum puteți crea un tabel cu un aspect deosebit.
Exemplul 2: Ilustrează cum stabiliți poziția denumirii tabelului (proprietatea caption).
11. Modelul box în CSS
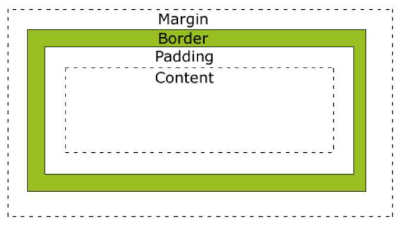
Toate elementele HTML pot fi considerate a fi de tip box (casetă). În CSS, termenul "box model" este folosit când se discută despre proiectare și aspect. În CSS modelul box este în esență o casetă care înconjoară un element HTML și este formată din: margini, chenare, distanța dintre chenar și conținut (padding) și conținut. Modelul box ne permite să plasăm chenare în jurul elementelor și să amplasăm elementele în relație cu alte elemente. Imaginea de mai jos ilustrează modelul box:
Explicarea componentelor:
- Margin - o zonă goală în jurul unui chenar. Marginea nu are culoare de fundal și este complet transparentă.
- Border - un chenar care înconjoară conținutul.
- Padding - o zonă goală în jurul conținutului. Această zonă este afectată de culoarea de fundal a casetei.
- Content - conținutul casetei, unde apar textul și imaginile.
Pentru a stabili corect înălțimea și lățimea unui element în orice browser, trebuie să înțelegeți cum lucrează modelul box.
Dimensiunile unui element:
Important:
Când specificați în CSS proprietățile width și height ale unui element, stabiliți de fapt dimensiunile numai pentru zona de conținut din desenul de mai sus. Pentru a cunoaște adevăratele dimensiuni ale unui element, trebuie să adăugați padding-ul, chenarul și marginea. Lățimea totală a elementului din exemplul următor este 300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
Să socotim: 250px (lățimea conținutului) + 20px (padding-ul stâng și drept) + 10px (chenarul din stânga și din dreapta) + 20px (marginea din stânga și din dreapta) = 300px
Să presupunem că există doar 250px spațiu pentru un element și să construim un element cu lățimea totală de 250px:
Lățimea totală a unui element trebuie calculată astfel:
Lățimea totală a elementului = lățime + padding-ul stâng + padding-ul drept + chenarul stâng + chenarul drept + marginea stângă + marginea dreaptă
Înălțimea totală a unui element trebuie calculată astfel:
Înălțimea totală a elementului = înălțime + padding-ul de sus + padding-ul de jos + chenarul de sus+ chenarul de jos + marginea de sus + marginea de jos
Probleme de compatibilitate în browsere:
Dacă testați exemplul anterior în Internet Explorer, veți vedea că lățimea totală nu este de 250px. IE include padding-ul și bordura în lățime, când proprietatea width este setată. Pentru a rezolva această problemă, adăugați în document declarația DOCTYPE ca în exemplul următor:
12. Chenare
Proprietatea CSS border definește chenarul din jurul unui element. Puteți specifica stilul și culoarea unui element al chenarului.
Stilul chenarului
Proprietatea border-style specifică ce fel de bordură va fi afișată.
Observație:
Nici-una din celelalte proprietăți ale chenarului nu va avea efect, dacă proprietatea border-style nu este setată. Acest exemplu ilustrează ce valori poate avea proprietatea border-style și cum arată fiecare chenar:
Grosimea chenarului
Grosimea chenarului se stabilește cu proprietatea border-width. Grosimea se stabilește în pixeli sau se folosește una din valorile predefinite: thin, medium, sau thick.
Observație:
Proprietatea border-width nu funcționează dacă este utilizată singură; mai întâi trebuie stabilită proprietatea border-style.
Exemplu:
Culoarea chenarului
Pentru a stabili culoarea chenarului se utilizează proprietatea border-color. Culoarea poate fi precizată prin:
- nume - numele culorii, ca "red"
- RGB - valoare RGB, ca "rgb(255,0,0)"
- Hex - valoare hexazecimală, ca "#ff0000"
Puteți stabili culoarea chenarului și cu valoarea "transparent".
Observație:
Proprietatea border-color nu are nici-un efect dacă nu a fost setată mai întâi proprietatea border-style.
Exemplu:
Laturile unui chenar
În CSS este posibil să setați în mod diferit laturile unui chenar.
Exemplu:
Exemplul anterior poate fi realizat și cu o singură declarație, ca în exemplul următor:
Proprietatea border-style poate avea între una și patru valori.
border-style:dotted solid double dashed:
- latura de sus este punctată;
- latura dreaptă este plină;
- latura de jos este dublă;
- latura stângă este întreruptă.
border-style:dotted solid double:
- latura de sus este punctată,
- laturile dreaptă și stângă sunt pline;
- latura de jos este dublă.
border-style:dotted solid;
- laturile de sus și de jos sunt punctate;
- laturile din stânga și din dreapta sunt pline.
border-style:dotted;
- cele patru laturi sunt punctate.
Proprietatea scurtă
Pentru a scurta codul, este posibil să specificăm toate proprietățile chenarului într-o singură proprietate. Pentru chenare, varianta scurtă este border:
Când folosiți varianta scurtă, ordinea valorilor este:
- border-width
- border-style
- border-color
Nu contează ce valori lipsesc (oricum border-style trebuie să apară), atât timp cât valorile prezente sunt specificate în această ordine.
Exemple:
Exemplul 1:Ilustrează utilizarea variantei scurte pentru a seta toate proprietățile chenarului cu o singură declarație.
Exemplul 2: Ilustrează cum se stabilește stilul laturii de jos a chenarului.
Exemplul 3: Ilustrează cum se stabilește grosimea laturii stângi a chenarului.
Exemplul 4: Ilustrează cum se stabilește culoarea fiecărei laturi a chenarului.
Exemplul 5: Ilustrează cum se stabilește culoarea pentru latura dreaptă a chenarului.
Toate proprietățile CSS pentru chenare
| Proprietate | Descriere | Valori |
|---|---|---|
| border | Setează toate proprietățile într-o singură declarație | border-width border-style border-color |
| border-bottom | Setează toate proprietățile laturii de jos a chenarului cu o singură declarație | border-bottom-width border-bottom-style border-bottom-color |
| border-bottom-color | Stabilește culoarea laturii de jos | border-color |
| border-bottom-style | Stabilește stilul laturii de jos | border-style |
| border-bottom-width | Stabilește grosimea laturii de jos | border-width |
| border-color | Stabilește culoarea întregului chenar | color_name hex_number rgb_number transparent |
| border-left | Stabilește toate proprietățile laturii stângi cu o singură declarație | border-left-width border-left-style border-left-color |
| border-left-color | Stabilește culoarea laturii stângi | border-color |
| border-left-style | Stabilește stilul laturii stângi | border-style |
| border-left-width | Stabilește grosimea laturii stângi | border-width |
| border-right | Stabilește toate proprietățile laturii drepte cu o singură declarație | border-right-width border-right-style border-right-color |
| border-right-color | Stabilește culoarea laturii drepte | border-color |
| border-right-style | Stabilește stilul laturii drepte | border-style |
| border-right-width | Stabilește grosimea laturii drepte | border-width |
| border-style | Stabilește stilul pentru întregul chenar | none hidden dotted dashed solid double groove ridge inset outset |
| border-top | Stabilește toate proprietățile laturii de sus cu o singură declarație. | border-top-width border-top-style border-top-color |
| border-top-color | Stabilește culoarea laturii de sus | border-color |
| border-top-style | Stabilește stilul laturii de sus | border-style |
| border-top-width | Stabilește grosimea laturii de sus | border-width |
| border-width | Stabilește grosimea pentru întreg chenarul | thin medium thick length |
13. Linii exterioare (outlines)
O linie exterioară (outline) este o linie trasată în jurul elementului, în afara chenarului. Proprietățile unei linii exterioare precizează stilul, culoarea și lățimea.
Exemple:
Exemplul 1: Ilustrează cum se trasează o linie exterioară (verde, groasă, punctată) în jurul unui element, în afara chenarului.
Exemplul 2: Ilustrează cum se stabilește stilul unei linii exterioare.
Exemplul 3: Ilustrează cum se stabilește culoarea unei linii exterioare.
Exemplul 4: Ilustrează cum se stabilește grosimea unei linii exterioare.
Toate proprietățile CSS pentru linii exterioare
| Proprietate | Descriere | Valori |
|---|---|---|
| outline | Stabilește toate proprietățile liniei exterioare într-o singură declarație |
outline-color outline-style outline-width |
| outline-color | Stabilește culoarea liniei exterioare | color_name hex_number rgb_number invert |
| outline-style | Stabilește stilul liniei exterioare | none dotted dashed solid double groove ridge inset outset |
| outline-width | Stabilește grosimea liniei exterioare | thin medium thick length |
14. Margini
Proprietatea CSS margin definește spațiul din jurul unui element (în afara chenarului). Marginea nu are culoare de fundal și este complet transparentă. Cele patru margini ale elementului pot fi modificate în mod independent, folosind proprietăți separate. O proprietate scurtă poate fi, de asemenea, folosită pentru a schimba toate cele patru margini simultan.
Valori posibile:
| Valoare | Descriere |
|---|---|
| auto | Marginile sunt stabilite de către browser. Rezultatul depinde de browser. |
| length | Definește o margine fixă (în pixeli, puncte, em, etc.) |
| % | Definește o margine în procente față de elementul conținut |
Observație:
Este posibilă utilizarea valorilor negative, pentru a suprapune conținutul.
Laturile marginii
În CSS, este posibil să definim margini diferite pe cele patru laturi:
Proprietatea prescurtată
Pentru a scurta codul, pot fi specificate cele patru margini într-o singură declarație, utilizând proprietatea scurtă margin:
Proprietatea margin poate avea între una și patru valori.
- margin:25px 50px 75px 100px;
- marginea de sus este 25px
- marginea dreaptă este 50px
- marginea de jos este 75px
- marginea stângă este 100px
- margin:25px 50px 75px;
- marginea de sus este 25px
- marginile din dreapta și din stânga sunt 50px
- marginea de jos este75px
- margin:25px 50px;
- marginile de sus și de jos sunt 25px
- marginile din dreapta și din stânga sunt 50px
- margin:25px;
- toate cele patru margini sunt 25px
Exemple:
Exemplul 1: Ilustrează cum se stabilește marginea de sus a unui text utilizând o valoare în cm.
Exemplul 2:Ilustrează cum se stabilește marginea de jos a unui text utilizând o valoare procentuală.
Toate proprietățile pentru margini
| Proprietate | Descriere | Valori |
|---|---|---|
| margin | Proprietate prescurtată pentru a seta simultan toate marginile |
margin-top |
| margin-bottom | Stabilește marginea de jos | auto length % |
| margin-left | Stabilește marginea stângă | auto length % |
| margin-right | Stabilește marginea dreaptă | auto length % |
| margin-top | Stabilește marginea de sus | auto length % |
15. Padding
Proprietatea CSS padding definește spațiul dintre chenar și conținut. Acest spațiu este afectat de culoarea de fundal a elementului. Spațiul drept, stâng, de sus și de jos (relativ la conținut) poate fi modificat în mod independent folosind proprietăți diferite. Există și varianta scurtă a proprietății pentru a modifica cele patru spații simultan.
Valori posibile:
| Valoare | Descriere |
|---|---|
| length | Definește un spațiu fix (în pixel, puncte, em, etc.) |
| % | Definește un spațiu în valoare procentuală relativ la conținut |
Modificarea individuală a celor patru spații
În CSS, puteți specifica spații diferite pe cele patru laturi ale elementului, ca în exemplul următor:
Proprietatea scurtă
Pentru a scurta codul, puteți specifica toate cele patru spații într-o singură proprietate numită simplu padding, ca în exemplul următor :
Proprietatea padding poate avea între una și patru valori:
- padding:25px 50px 75px 100px;
- spațiul de sus are 25px
- spațiul din dreapta are 50px
- spațiul de jos are 75px
- spațiul din stânga are100px
- padding:25px 50px 75px;
- spațiul de sus are 25px
- spațiile din dreapta și din stânga au 50px
- spațiul de jos are 75px
- padding:25px 50px;
- spațiile de sus și de jos au 25px
- spațiile din dreapta și din stânga au 50px
- padding:25px;
- toate cele patru spații au 25px
Exemple:
Exemplul 1: Ilustrează utilizarea proprietății scurte pentru a seta spațiile unui element.
Exemplul 2: Ilustrează cum se stabilește spațiul din stânga pentru un paragraf.
Exemplul 3: Ilustrează cum se stabilește spațiul din dreapta pentru un paragraf.
Exemplul 4: Ilustrează cum se stabilește spațiul de sus pentru un paragraf.
Exemplul 5: Ilustrează cum se stabilește spațiul de jos pentru un paragraf.
Toate proprietățile CSS pentru padding
| Proprietate | Descriere | Valori |
|---|---|---|
| padding | Proprietatea scurtă pentru a stabili toate spațiile cu o singură declarație |
padding-top padding-right padding-bottom padding-left |
| padding-bottom | Stabilește spațiul de jos | length % |
| padding-left | Stabilește spațiul din stânga | length % |
| padding-right | Stabilește spațiul din dreapta | length % |
| padding-top | Stabilește spațiul de sus | length % |
16. Gruparea și imbricarea selectorilor
Gruparea selectorilor
În foile de stil se regăsesc deseori elemente care au același stil. Exemplu:
Pentru a micșora codul, puteți grupa selectorii într-o listă în care selectorii sunt separați prin virgulă. În exemplul următor, selectorii de mai sus au fost grupați:
Imbricarea selectorilor
Este posibil să aplicați un stil unui selector aflat în interiorul unui alt selector. În exemplul următor, este precizat un stil pentru toate elementele p, și un alt stil pentru elementele p aflate în clasa "marked":
17. Setarea dimensiunilor unui element
Dimensiunile unui element pot fi setate cu proprietățile height și width.
Exemple:
Exemplul 1: Ilustrează cum se pot stabili dimensiunile unui element.
Exemplul 2: Ilustrează cum se setează înălțimea unui element folosind o valoare procentuală.
Exemplul 3: Ilustrează cum se setează lățimea unui element folosind o valoare în pixeli.
Exemplul 4: Ilustrează cum se setează înălțimea maximă a unui element.
Exemplul 5: Ilustrează cum se setează lățimea maximă a unui element folosind o valoare procentuală. Textul va ocupa 50% din lățimea ferestrei browserului, chiar dacă redimensionați fereastra.
Exemplul 6: Ilustrează cum se setează înălțimea minimă a unui element.
Exemplul 7: Ilustrează cum se setează lățimea minimă a unui element folosind o valoare în pixeli.
Toate proprietățile CSS pentru dimensiuni:
| Proprietate | Descriere | Valori |
|---|---|---|
| height | Stabilește înălțimea unui element | auto length % |
| max-height | Stabilește înălțimea maximă a unui element | none length % |
| max-width | Stabilește lățimea maximă a unui element | none length % |
| min-height | Stabilește înălțimea minimă a unui element | length % |
| min-width | Stabilește lățimea minimă a uni element | length % |
| width | Stabilește lățimea unui element | auto length % |
18. Proprietățile display și visibility
Proprietatea display specifică dacă/cum este afișat un element, iar proprietatea visibility specifică dacă elementul este vizibil sau ascuns.
Ascunderea unui element
Se poate realiza setând proprietatea display la valoarea none sau proprietatea visibility la valoarea hidden. Cele două metode produc rezultate diferite. Proprietatea visibility:hidden ascunde elementul, dar el va ocupa același spațiu în pagină afectând aspectul acesteia:
Proprietatea display:none ascunde elementul astfel încât acesta nu va mai ocupa spațiu în pagină.
Afișarea elementelor bloc și a elementelor inline
Un element bloc ocupă întreaga lățime disponibilă în pagină și are o întrerupere de linie înainte și după el.
Exemple de elemente bloc:
- <h1>
- <p>
- <div>
- <li>
- ...
Un element inline ocupă numai lățimea necesară și nu forțează întreruperile de linie.
Exemple de elemente inline:
- <span>
- <a>
- ...
Schimbarea modului de afișare a unui element
Schimbarea unui element inline într-un element bloc, și reciproc, poate fi utilă pentru a face pagina să arate într-un anumit fel, respectând standardele web.
Exemplul următor afișează o listă de link-uri ca elemente inline, creând un meniu orizontal:
Exemplul următor afișează elementele span ca elemente bloc:
Observație:
Schimbând modul de afișare a unui element, nu schimbăm și tipul acestuia. De exemplu, un element inline cu proprietatea display:block nu poate avea un element bloc în interiorul lui.
Exemple:
Exemplul 1: Ilustrează cum se afișează un element bloc ca element inline.
Exemplul 2: Ilustrează cum se afișează un element inline ca element bloc.
Exemplul 3: Ilustrează cum se poate elimina o linie dintr-un tabel.
19. Poziționarea unui element
Proprietatea position vă permite să stabiliți poziția unui element în pagina web. Elementele pot fi poziționate utilizând proprietățile top, bottom, left, și right, dar ele nu vor funcționa dacă nu setați mai întâi proprietatea position. De asemenea, cele patru proprietăți lucrează diferit, în funcție de metoda de poziționare. Sunt patru metode diferite de poziționare a unui element.
Poziționarea statică
Este modul implicit de poziționare a elementelor HTML. Un element poziționat static respectă întotdeauna fluxul normal al paginii web. Elementele poziționate static nu sunt afectate de proprietățile top, bottom, left, și right.
Poziționarea fixă
Un element cu poziționare fixă este poziționat relativ la fereastra browserului și nu se va deplasa chiar dacă fereastra este derulată.
Exemplu:
Elementele cu poziția fixă sunt înlăturate din fluxul normal al documentului. Documentul și alte elemente se comportă ca și cum elementele cu poziția fixă nu ar exista. Elementele cu poziția fixă se pot suprapune peste alte elemente.
Poziționarea relativă
Un element cu poziționare relativă este poziționat relativ la poziția lui normală în document.
Exemplu:
Conținutul unui element poziționat relativ poate fi mutat și suprapus peste alte elemente, dar spațiul rezervat elementului este păstrat în document.
Exemplu:
Elementele poziționate relativ sunt folosite frecvent ca blocuri container pentru elementele cu poziționare absolută.
Poziționarea absolută
Pozitionarea absolută este o poziționare destul de des folosită. O poziționare absolută înseamnă poziționarea elementului relativ la elementul parinte la care deja s-a definit o poziționare. Dacă elementul părinte nu a fost poziționat, adică are o poziționare statică, atunci elementul părinte este considerat tagul <html>, adică pagina în sine.
Atentie! – ca să funcționeze corect poziționarea absolută, elementul părinte trebuie să aibă proprietatea de poziționare definită, și nu are voie să fie poziționată static.
Exemplu:
Un element cu poziționarea absolută poate fi plasat oriunde în pagină. Aceste elemente sunt îndepărtate din fluxul normal și documentul se comportă ca și cum nu ar exista. Elementele cu poziționare absolută se pot suprapune peste alte elemente.
Suprapunerea elementelor
Când elementele sunt poziționate în afara fluxului normal al documentului, ele pot acoperi alte elemente. Proprietatea z-index specifică ordinea elementelor suprapuse: care element va fi plasat în fața sau în spatele celorlalte elemente. Ordinea în listă poate fi pozitivă sau negativă.
Exemplu:
Un element cu indexul mai mare va fi plasat întotdeauna în fața elementului cu indexul mai mic.
Exemple
Exemplul 1: Ilustrează cum se stabilește forma unui element. Imaginea din exemplul următorul este prinsă în forma dorită (cu proprietatea clip) și afișată.
Exemplul 2: Ilustrează cum se folosește proprietatea overflow pentru a crea o bară de derulare atunci când conținutul elementului este prea mare pentru zona specificată.
Exemplul 3: Ilustrează cum poate fi setat browserul astfel încât să gestioneze în mod automat depășirea spațiului rezevat de către conținutul unui element.
Exemplul 4: Ilustrează cum se poate modifica tipul cursorului.
Toate proprietățile CSS pentru poziționarea unui element
| Proprietate | Descriere | Valori |
|---|---|---|
| bottom | Stabilește marginea de jos pentru o casetă poziționată | auto length % |
| clip | Fixează într-o formă un element poziționat absolut | shape auto |
| cursor | Specifică tipul cursorului | url auto crosshair default pointer move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help |
| left | Stabilește marginea din stanga pentru o casetă poziționată | auto length % |
| overflow | Stabilește ce se întâmplă dacă conținutul elementului depășește zona rezervată | auto hidden scroll visible |
| position | Specifică tipul de poziționare a elementului | absolute fixed relative static |
| right | Stabilește marginea din dreapta pentru o casetă poziționată | auto length % |
| top | Stabilește marginea de sus pentru o casetă poziționată | auto length % |
| z-index | Stabilește ordinea de afișare a unui element suprapus | number auto |
20. Proprietatea float
Cu proprietatea CSS float, un element poate fi împins către dreapta sau către stânga, permițând celorlalte elemente să se organizeze în jurul lui. Proprietatea este folosită frecvent pentru imagini, dar este foarte utilă și când lucrați cu aspectul paginii (layouts).
Cum sunt deplasate elementele
Elementele se deplasează numai orizontal, către stânga sau către dreapta. Un element deplasabil va împins spre dreapta sau spre stânga cât de mult se poate. Asta înseamnă că elementele care urmează elementului deplasabil se vor aranja în jurul lui. Elementele dinaintea elementului deplasabil nu vor fi afectate. Dacă o imagine este deplasată spre dreapta, textul care urmează se va aranja în jurul imaginii ca în exemplul următor:
Observație:
Micșorați fereastra browserului pentru a observa aranjarea textului în jurul
imaginii.
Mutarea elementelor unele lângă altele
Dacă plasați mai multe imagini deplasabile una după alta, ele se vor deplasa una lângă cealaltă, cât timp există spațiu suficient. În exemplul următor este construită o galerie de imagini folosind proprietatea float:
Proprietatea clear
Elementele de după un element deplasabil se vor organiza în jurul lui. Pentru a împiedica acest lucru, folosiți proprietatea clear. Această proprietate specifică care laturi nu sunt permise pentru deplasare. În exemplul următor a fost adăugată o linie de text în galeria de imagini, folosind proprietatea clear:
Exemple:
Exemplul 1: Ilustrează cum se deplasează o imagine la dreapta unui paragraf. Imaginea are bordură și margini.
Exemplul 2: Ilustrează utilizarea unei imagini cu un titlu care se deplasează spre dreapta.
Exemplul 3: În acest exemplu, prima literă din paragraf este stilizată și deplasată spre stânga.
Exemplul 4: Ilustrează cum se folosește float cu o listă de link-uri pentru a crea un meniu orizontal.
Exemplul 5: Ilustrează crearea unei pagini web (homepage) cu antet, subsol, conținut stâng și conținut principal utilizând proprietatea float.
Toate proprietățile CSS pentru deplasarea elementelor
| Property | Description | Values |
|---|---|---|
| clear | Specifică pe care laturi ale elementului nu se pot deplasa elementele vecine | left right both none |
| float | Specifică dacă un element este sau nu deplasabil | left right none |
21. Alinierea orizontală
Alinierea elementelor bloc
Un element bloc este un element care ocupă toată lățimea disponibilă și are o întrerupere de linie înainte și după el. Exemple de elemente bloc:
- <h1>
- <p>
- <div>
Pentru alinierea textului vedeți capitolul corespunzător din această lecție. În acestă temă va fi prezentată alinierea orizontală a elementelor bloc pentru îmbunătățirea aspectului paginii.
Alinierea la centru folosind proprietatea margin
Elementele bloc pot fi aliniate setând marginea stângă și cea dreaptă la "auto".
Observație:
Proprietatea margin:auto funcționează în Internet Explorer numai dacă includeți declarația !DOCTYPE.
Specificând marginile laterale ca auto, spațiul disponibil va fi împărțit în mod egal rezultând un element aliniat la centru.
Exemplu:
Observație:
Alinierea nu are efect dacă width este 100%.
Alinierea la stânga și la dreapta folosind proprietatea position
Puteți alinia elementele folosind poziționarea absolută ca în exemplul următor:
Alinierea la stânga și la dreapta folosind proprietatea float
Exemplu:
Observație:
Când aliniați astfel de elemente cu
float sau position, este indicat să
definiți elementele margin și padding
pentru elementul <body>. În acest fel nu vor apărea
diferențe vizibile între browsere.
22. Pseudo-clasele CSS
Pseudo-clasele CSS sunt folosite pentru a adăuga efecte speciale unor selectori.
Sintaxa
Sintaxa pentru pseudo-clase este:
Pseudo-clasele pot fi utilizate împreună cu clasele CSS:
Pseudo-clase pentru link-uri
Linkurile pot fi afișate în diferite moduri în browserele care suportă CSS:
Observație:
Numele unei pseudo-clase nu este case-sensitive.
Pseudo-clasele pot fi combinate cu clasele CSS:
Dacă link-ul din acest exemplu a fost vizitat, el va fi afișat cu culoarea roșie.
Pseudo-clasa: first-child
Această pseudo-clasă se aplică unui element care este primul descendent (child) al unui alt element.
Observație:
Pseudo-clasa: first-child funcționează în IE numai dacă declarația
<!DOCTYPE> este inclusă în document.
Selectarea primului element <p>
În exemplul următor, selectorul se aplică oricărui element <p> care este primul descendent al unui alt element:
Selectarea primului element <i> din toate elementele <p>
Exemplu:
Selectarea tuturor elementelor <i> din primul element <p> care este descendent al unui alt element
Exemplu:
Selectarea primului item dintr-o listă
În acest exemplu, selectorul se aplică primelor elemente li din liste:
Selectarea primului descendent al tuturor elementelor li dintr-o listă
Exemplu:
Pseudo-clasa : lang
Această clasă vă permite să definiți reguli speciale pentru diferite limbi.
Observație:
Internet Explorer recunoaște pseudo-clasa : lang numai dacă declarația
<!DOCTYPE> este inclusă în document.
În exemplul următor, pseudo-clasa : lang definește modul de marcare a citatelor pentru elementele q care au lang="no":
Exemple:
Exemplul 1: Ilustrează cum se stabilesc diferite stiluri pentru link-uri.
Exemplul 2: Ilustrează cum se folosește pseudo-clasa :focus.
Pseudo-clasele CSS
| Nume | Descriere |
|---|---|
| :active | Adaugă un stil unui element care este activat |
| :first-child | Adaugă un stil unui element care este primul descendent al unui alt element |
| :focus | Adaugă un stil unui element care este focusat pentru intrare de la tastatură |
| :hover | Adaugă un stil unui element când mouse-ul trece peste el |
| :lang | Adaugă un stil unui element care are un anumit atribut lang |
| :link | Adaugă un stil unui link nevizitat |
| :visited | Adaugă un stil unui link vizitat |
23. Pseudo-elementele CSS
Sunt folosite pentru a adăuga efecte speciale unor selectori.
Sintaxă
Sintaxa unui pseudo-element este:
Pseudo-elementele pot fi folosite împreună cu clasele CSS:
Pseudo-elementul : first-line
Acest pseudo-element este utilizat pentru a adăuga un stil primei linii dintr-un text. În exemplul următor, stilul se aplică primei linii din elementele p:
Observație:
Pseudo-elementul "first-line" poate fi utilizat numai cu elementele bloc.
Pseudo-elementul "first-line" poate avea următoarele proprietăți:
- pentru font
- pentru culoare
- pentru fundal
- spațierea cuvintelor
- spațierea literelor
- decorarea textului
- aliniere verticală
- transformarea textului
- înălțimea liniei
- clear
Pseudo-elementul: first-letter
Acest pseudo-element este utilizat pentru a adăuga un anumit stil primei litere dintr-un text:
Observație:
Pseudo-elementul "first-letter" poate fi utilizat numai cu elementele bloc.
Pseudo-elementul "first-letter" poate avea următoarele proprietăți:
- pentru font
- pentru culoare
- pentru fundal
- pentru margini
- pentru padding
- pentru chenar
- decorarea textului
- aliniere verticală (numai dacă "float" este "none")
- transformarea textului
- înălțimea liniei
- float
- clear
Pseudo-elementele și clasele CSS
Pseudo-elementele pot fi combinate cu clasele CSS :
Exemplul de mai sus va afișa prima literă din toate paragrafele care fac parte din clasa "articol", în roșu.
Pseudo-elemente multiple
Pseudo-elementele pot fi combinate. În exemplul următor, prima literă din paragraf este roșie cu dimensiunea fontului xx-large. Restul textului din prima linie este albastru, cu majuscule mici (small-caps). Restul textului din paragraf are culoarea și dimensiunea fontului implicite:
Pseudo-elementul: before
Acest pseudo-element poate fi utilizat pentru a insera un conținut înaintea unui element. În exemplul următor este inserată o imagine înaintea fiecărui element <h1> din document:
Pseudo-elementul: after
Acest pseudo-element poate fi folosit pentru a insera un conținut după un element. În exemplul următor este inserată o imagine după fiecare element <h1>:
Pseudo-elementele CSS
| Nume | Descriere |
|---|---|
| :after | Adaugă conținut după un element |
| :before | Adaugă conținut înaintea unui element |
| :first-letter | Adaugă un stil primei litere dintr-un text |
| :first-line | Adaugă un stil primei linii dintr-un text |
24. Bara de navigare
Este foarte important pentru un site web să aibă un sistem de navigare ușor de folosit. Cu CSS puteți transforma plictisitoarele meniuri HTML în bare de navigare aspectuoase. O bară de navigare este de fapt o listă de link-uri. În exemplul vom construi o bară de navigare dintr-o listă HTML standard.
Acum înlăturăm marcatorii, marginile și padding-ul din listă:
Explicații:
- list-style-type:none – înlătură marcatorii; ei nu sunt necesari într-o bară de navigare
- proprietățile margins și padding au valoarea 0 pentru a înlătura setările implicite ale browserului
Codul din exemplul următor este codul standard utilizat în construirea barelor de navigare verticale sau orizontale.
Bară de navigare verticală
Pentru a construi o bară de navigare verticală, trebuie să stilizăm elementele <a>:
Explicații:
- display:block – afișând linkurile ca blocuri, întreaga zonă poate fi acționată cu mouse-ul, nu numai textul, și se poate specifica lățimea
- width:60px – elementele bloc ocupă toată lățimea disponibilă, de aceea se specifică lățimea dorită
Observație:
Specificați întotdeauna lățimea pentru elementele <a> dintr-o bară de
navigare verticală, altfel puteți obține rezultate nedorite în IE.
Bară de navigare orizontală
Putem crea o bară de navigare în două moduri, folosind itemi inline sau float. Amândouă metodele sunt bune, dar dacă doriți ca linkurile să aibă aceeași dimensiune, trebuie să folosiți itemi de tip float.
Itemi inline
O metodă de a construi o bară de navigare verticală este să declarați elemente <li> din lista de linkuri ca elemente inline:
Explicații:
- display:inline - implicit, elementele <li> sunt elemente bloc. Au fost înlăturate întreruperile de linie dinaintea și după fiecare element, pentru a fi afișate pe aceeași linie.
- dacă setați padding-ul pentru elementele <li> (și nu pentru <ul>), linkurile se vor deplasa în afara elementului < ul>. Din acest motiv, a fost specificat padding-ul de sus și de jos pentru elementul ul.
Itemi float
În exemplul anterior, link-urile au lățimi diferite. Pentru ca toate link-urile să aibă aceeași lățime, elementele <li> trebuie declarate ca float și trebuie specificată lățimea pentru elementele <a>:
Explicații:
- float:left - se folosește float pentru ca elementele bloc să se deplaseze unele lângă celelalte
- display:block - afișând link-urile ca elemente bloc, întreaga zonă (nu numai textul) poate fi acționată cu mouse-ul și se poate specifica lățimea fiecărei zone
- width:60px - deoarece elementele bloc ocupă întreaga lățime disponibilă, nu se pot deplasa unul lângă altul. Din acest motiv, se specifică lățimea dorită a link-urilor.
Exemple de meniuri:
Exemplul 1: Meniu orizontal cu trei nivele
Documentul HTML:
Documentul CSS:
Exemplul 2: Meniu orizontal cu patru nivele
Documentul HTML:
Documentul CSS:
25. Galerie de imagini
Putem folosi CSS pentru a crea o galerie de imagini, ca în exemplul următor:
26. Opacitatea/transparența unei imagini
Exemplul 1: Crearea unei imagini transparente cu efect la mișcarea mouse-ului peste imagine:
Firefox utilizează pentru transparență proprietatea opacity:x, în timp ce IE folosește filter:alpha(opacity=x).
În CSS3 sintaxa pentru transparență este opacity:x.
În Firefox valoarea lui x poate fi între 0.0 și 1.0. O valoare mai mică înseamnă un element mai transparent.
În IE valoarea lui x poate fi între 0 și 100. O valoare mai mică înseamnă un element mai transparent.
Exemplul 2: Crearea unei casete transparente cu text peste o imagine de fundal:
În acest exemplu a fost adăugat un atribut onmouseover și un atribut onmouseout. Atributul onmouseover definește ce se întâmplă când mouse-ul se mișcă peste imagine. În acest exemplu dorim ca imaginea să nu fie transparentă când mișcăm mouse-ul peste ea. Pentru aceasta, sintaxa în Firefox este: this.style.opacity=1, iar în IE este: this.filters.alpha.opacity=100.
Când mouse-ul părăsește imaginea, ea va fi din nou transparentă. Acest lucru este realizat cu atributul onmouseout.
Mai întâi, a fost creat elementul <div> din class="background" cu înălțimea și lățimea fixate, o imagine de fundal și un chenar. În interiorul acestui element, a fost creat un element <div> mai mic, din class="transbox". Acest element <div> are înălțimea și lățimea fixate, o culoare de fundal, un chenar și este transparent. În interiorul elementului <div> transparent a fost creat un element p care conține textul.
27. Imagini sprite
O imagine sprite este o colecție de imagini asamblate într-o singură imagine. O pagină web care conține multe imagini are nevoie de mult timp pentru a fi încărcată și generează numeroase cereri către server. Folosirea imaginilor sprite reduce numărul acestor cereri către server și lățimea de bandă utilizată.
Exemplu:
În loc să folosiți trei imagini separate pentru navigarea în pagina web, folosiți imaginea sprite de mai jos („nav_sprite.gif"):
![]()
Cu CSS, putem afișa doar porțiunea de imagine pe care o dorim, așa cum ilustrează exemplul următor:
Crearea unei liste de navigare
Vom folosi o listă HTM, deoarece toate elementele pot fi linkuri și suportă o imagine de fundal:
Explicații:
- #navlist{position:relative;} – poziția listei de navigare este relativă pentru a permite poziționarea absolută în interiorul ei
- #navlist li{margin:0;padding:0;liststyle: none;position:absolute;top:0;} – elementele listei au marginile și padding-ul setate la 0, stilul caracteristic listelor este înlăturat și sunt poziționate absolut
- #navlist li, #navlist a{height:44px;display:block;} – înălțimea pentru toate imaginile este setată la 44px
Acum poziționăm și fixăm stilul pentru fiecare porțiune de imagine:
- #home{left:0px;width:46px;} – elementul este poziționat la stânga și are lățimea de 46px
- #home{background:url(img_navsprites.gif) 0 0;} – se definește imaginea de fundal pentru element și poziția acestei imagini (left 0px, top 0px)
- #prev{left:63px;width:43px;} – elementul listei este poziționat la 63px spre dreapta (#home are 46px + 17px spațiu suplimentar între elementele listei), și lățimea este de 43px.
- #prev{background:url('img_navsprites.gif') -47px 0;} – defineste imaginea de fundal a acestui element la 47px spre dreapta (#home are 46px + 1px linia despărțitoare)
- #next{left:129px;width:43px;} – elementul este poziționat la 129px spre dreapta (elementul #prev începe la 63px + lățimea lui #prev de 43px + spațiu suplimentar), și are lățimea de 43px.
- #next{background:url('img_navsprites.gif') norepeat -91px 0;} – definește imaginea de fundal a acestui element la 91px spre dreapta (#home are 46px + 1px linia + #prev are 43px + 1px linia)
Acum vom adăuga un efect listei de navigare, atunci când mouse-ul se mișcă peste ea (hover). Noua imagine ("nav_sprite_hover.gif") conține trei imagini normale de navigare și trei imagini pentru efect:
![]()
Deoarece este o singură imagine și nu șase imagini separate, pagina va fi încărcată rapid. Pentru a obține acest efect adăugăm doar trei linii de cod:
Explicații:
- deoarece itemii listei sunt link-uri, putem folosi pseudo-clasa : hover
- #home a:hover{background: transparent url(img_navsprites_hover.gif) 0 -45px;} – pentru toate cele trei imagini cu efect, precizăm aceeași poziție a fundalului, dar cu 45px mai jos.
28. Atribute selector
Este posibil să stilizați elementele HTML care au un anumit atribut, nu numai class și id.
Observație:
Internet Explorer recunoaște atributele selector numai dacă declarația !
DOCTYPE este inclusă în document.
Exemplul 1: Exemplul următor ilustrează cum pot fi stilizate toate elementele care au atributul title:
Exemplul 2: Ilustrează aplicarea unui stil tuturor elementelor care au atributul title="CSS":
Exemplul 3: Ilustrează cum pot fi stilizate toate elementele al căror atribut conține o anumită valoare:
Exemplul 4: Exemplul următor ilustrează cum se stilizează toate elementele care conțin o anumită valoare în atributul lang:
Exemplul 5: Atributele selector sunt în mod deosebit utile pentru stilizarea formularelor fără atributele class sau id: